netlify Redirect Rewrite Rules _redirects
This is an article on netlify redirects not working or netlify Redirect && Rewrite Rules _redirects file
问题
博主也是在发现自己的域名没有收录 反而提供的域名收录后才开始解决这个问题的。(当时还没有重定向规则)在把博客搬到bitbucket后添加自定义域名才发现可以重定向了。
首先官方是这么说的
If for SEO reasons you want to redirect your default Netlify subdomain to the primary domain, you can do so by adding the following rules to a _redirects file in the root of your site folder.
1 | # Redirect default Netlify subdomain to primary domain |
添加后你会发现根本没有作用!!!为什么不起作用?不知道。怎么解决?继续看
解决
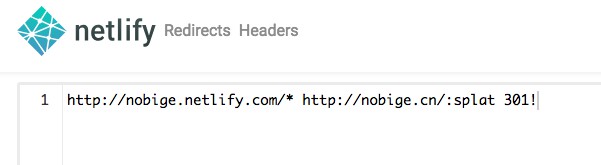
利用Netlify提供的*Testing Redirects*来创建有效的规则。
食用方法
例子:301 跳转 nobige.netlify.com 跳到 nobige.cn 3步走
1.粘贴-把官方提供的规则根据自己的要求修改,然后粘贴到Testing Redirects

2.运行(点击Test rules)

3.复制结果(注意要规则要正确的才有效也就是显示结果是Yay! All redirects are valid)
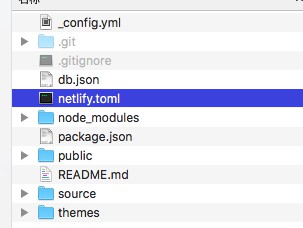
4.在根目录hexo的_config.yml同级目录创建一个叫做netlify.toml的文件,并粘贴刚刚复制的结果。
5.上传
完美收工,效果可以查看 http://nobige.netlify.com
如果你的重定向规则也没有效果可以尝试下本文的方法。
更多高级的用法可以参考官方文档 https://www.netlify.com/docs/redirects/
2018-07-26更新
通过第三方网站统计插件发现 master.nobige.netlify.com 和发布历史部署的结果
例如:部署的类似md5 值的链接全部均可访问
例如值为abc,域名为nobige.netlify.com则可以访问的域名有
- abc.nobige.netlify.com
- abc–nobige.netlify.com
- master.nobige.netlify.com
- 更多历史运行结果值
值得庆幸的是这个值只有管理员或者权限者才看的到也并非Github库历史版本的值
所以这里也建议将master也给进行301跳转。